Had a lovely time at NEDCamp as always. Thanks to all the organizers and speakers for such a great con.
tech category
TIL that there is a tac command that is like cat, but prints the lines in reverse. Maybe I’m uncreative, but…why?
Had a great time at #smashingconf. Thanks to all the speakers and organizers and staff. Everyone was very kind and approachable and I learned a lot.
TIL the word “Tesselate”, which is a repeating pattern, like a honeycomb. ⬣
TIL background-blend-mode and a background-image is the only way to do a mix blend mode on an image. You can’t do that with an absolutely-positioned <img> tag.
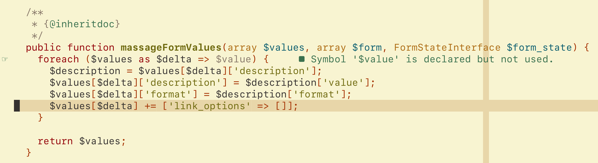
From @andy_blum.
My smart talented colleague Laura Donalan is co-leading Untangling Your Drupal Migration: Lessons from the State of Iowa. If you’re considering any CMS data migration, it’s well worth a look.
Today I learned the term Data Piggy.
A tech sector Venture Capitalist who stuffs their little piggy faces on people’s private information until their little piggie overall buttons pop off their engorged little piggy bodies.
Seems incredibly useful. 👍
Gripping read about one of the first women hackers, by Claire Evans for The Verge. I read this years ago, and only now getting around to sharing it.
In the ’80s, Susan Headley ran with the best of them—phone phreakers, social engineers, and the most notorious computer hackers of the era. Then she disappeared.
Vim Macro Trickz by Hillel Wayne is just that. For the vimthusiasts.
I found this conceptually sprawling UX article in the depths of my reading list. It’s several years old, so you may spot an outdated reference or two, but the points are still salient.
The Future is Analog (if you can afford it), by Maroussia Lévesque, explores the “analog privilege” of economic elites to escape the automation and A.I. they apply to everyone else.
I spent last Sunday in Central Park with my friend Lindsay, playing with her medium format film camera. She taught me how to focus, the F-stop, the focal range, and even got to peak inside and see how the entirely mechanical apparatus worked. So satisfyingly tactile. Thanks Lindsay!






Taking gruvbox for a spin today for the first time in years. I’m digging it.

leading-trim is dope, y’all. Can’t wait for it to ship.
Leading-Trim: The Future of Digital Typesetting by Ethan Wang.
All valid Drupal render array types
I couldn’t find a browsable list of valid Drupal core values for #type fields in render arrays. I just wanted to know what was possible in one place. Andy Blum’s Drupal Smart … Read more
Hot take: the <dl> element is underused.
TIL that the CSS relative color spec says that currentColor is supported, but no browser supports it. Sad times.
Couldn’t agree more with not blindly following data.
TIL that in JavaScript, non-strict mode is called sloppy mode.
After seven months, I have the router, pi-hole ad-blocker, and media server setup. ⌛️🤓

I configured my Neovim LSP error symbol to a skull and cross bones, so now whenever I write bad code I feel like a pirate. 🏴☠️
TIL guthub.com redirects to github.com. I’m sad it isn’t a recipe site.

Just got my zines from Julia Evans. Very excited to dig in.
I gave a short presentation on CSS Subgrid last night at the Astoria Tech Meetup. Lots of good conversations afterwards. Thanks to everyone who came out!
TIL MLP. Instead of MVP, the Minimum Viable Product, it’s the Minimum Lovable Product. I like that.